Module einfach und schnell mit CSS-Code ausrichten
Du möchtest Module nebeneinander ausrichten?
Wenn du Divi-Module in einer Zeile nebeneinander ausrichten möchtest, solltest du die Anpassungen nicht mit Hilfe des Zwischenabstands im Divi-Modul (Padding) vornehmen, denn sobald sich die Bildschirmgröße verändert, fällt das Layout auseinander. Stattdessen solltest du mit CSS-Befehlen (Cascading Style Sheets) arbeiten.

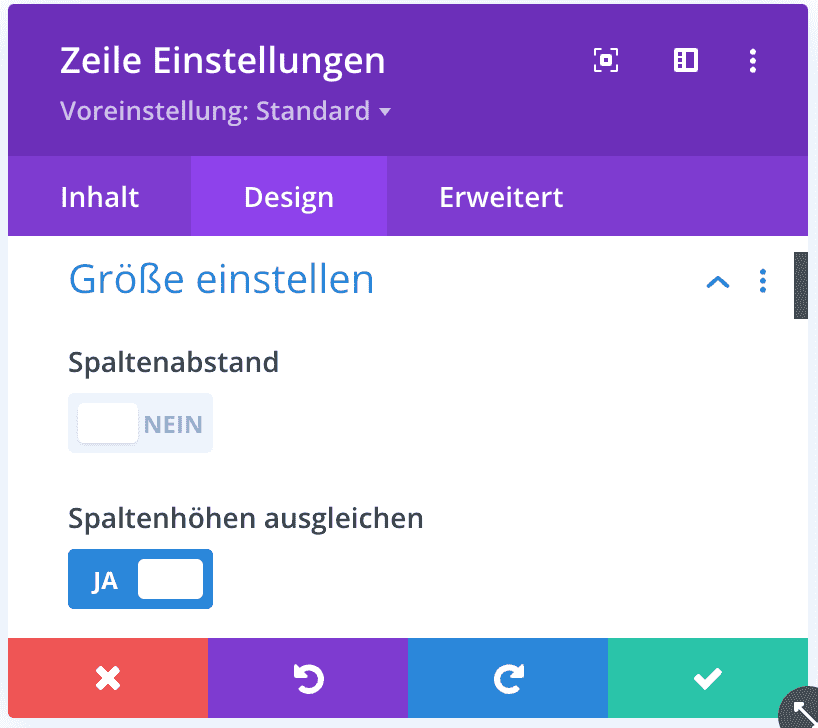
Zeileneinstellungen: Spaltenhöhe ausgleichen
In den Zeileneinstellungen (grün) derjenigen Zeile, in der die Module ausgerichtet werden sollen aktivierst du unter dem Reiter Design: Spaltenhöhe ausgleichen

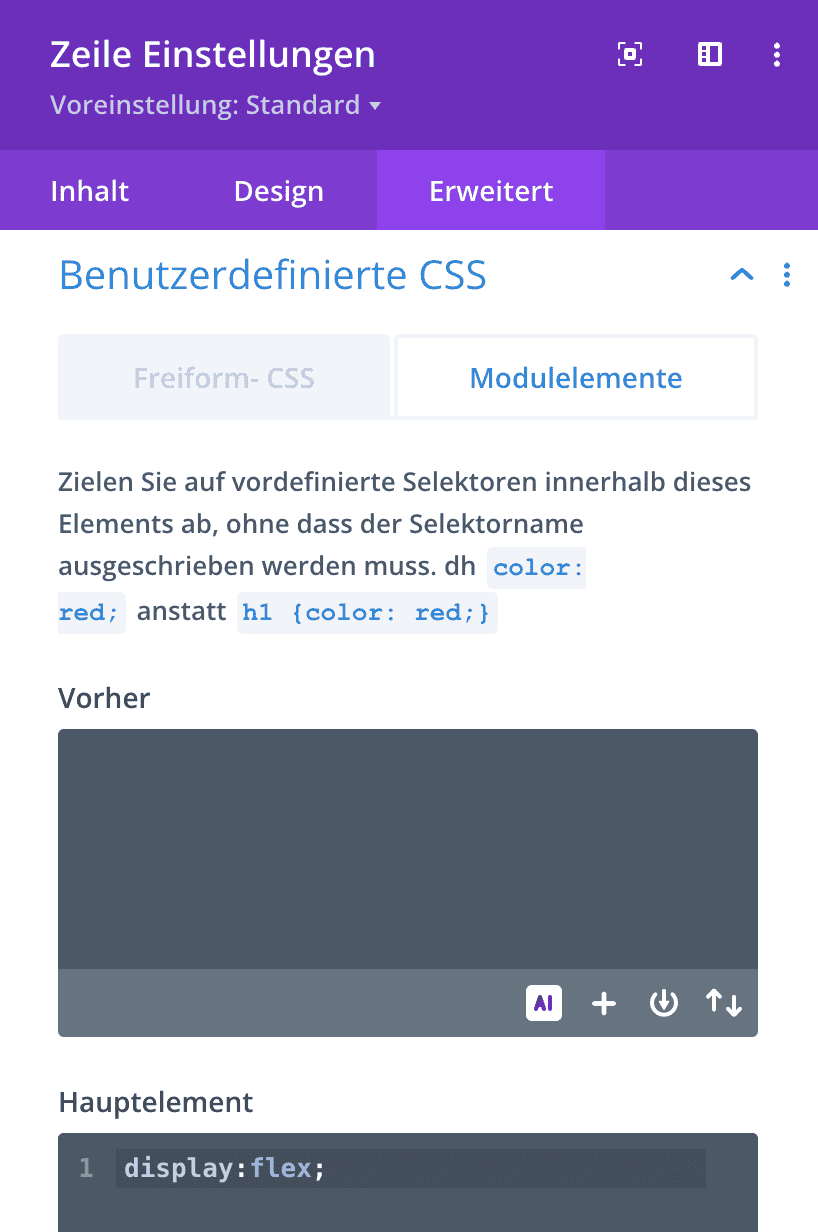
CSS-Code
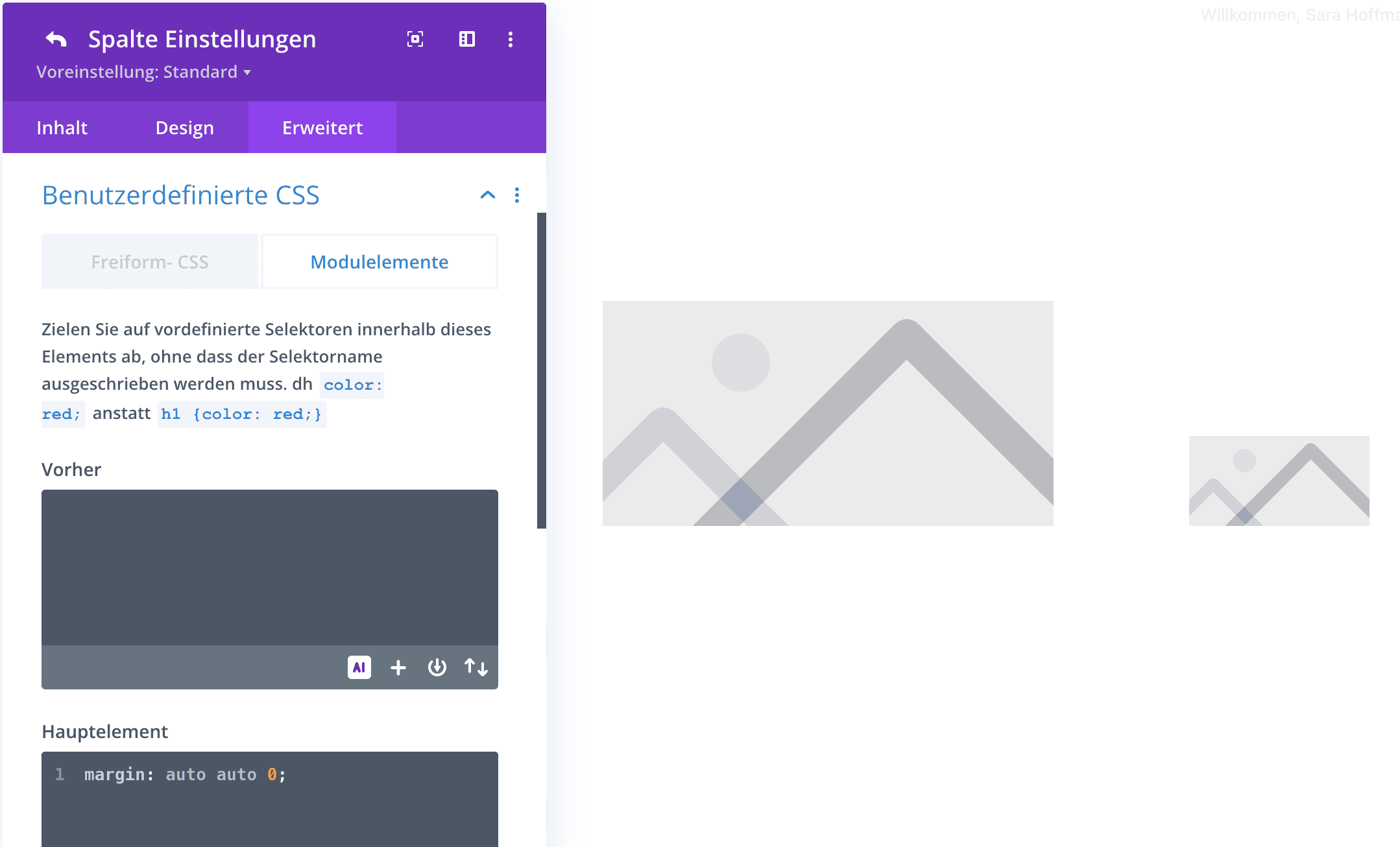
In den Zeileneinstellungen unter Erweitert schreibst du unter "Benutzerdefinierte CSS" – Modulelemente – Hauptelement:
display:flex;

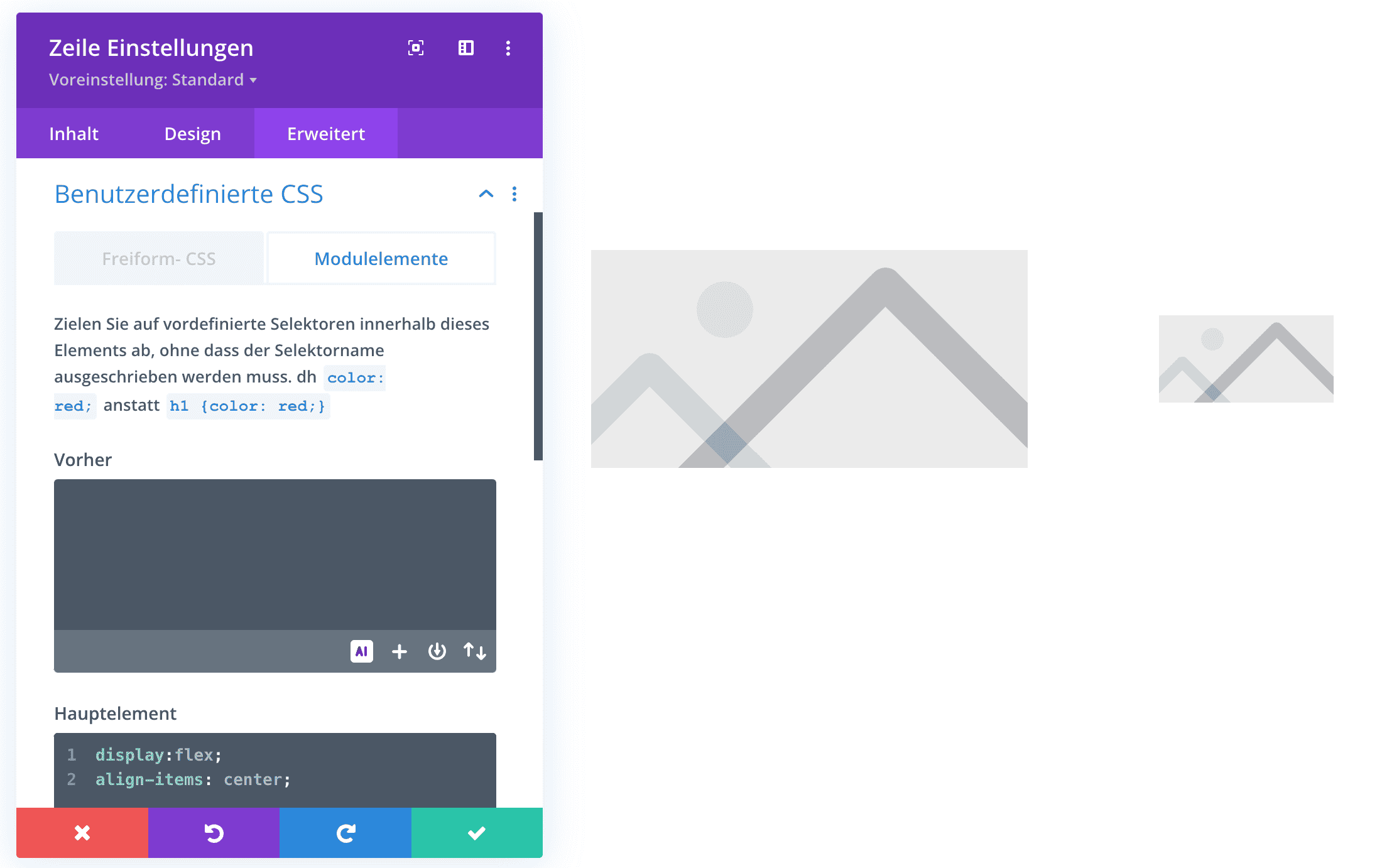
alle Spalten in der Zeile zentrieren
Wenn du alle Module in der Zeile zentriert ausgerichtet haben möchtest, kannst du zusätzlich folgenden Codeschnipsel hinzufügen:
align-items: center;

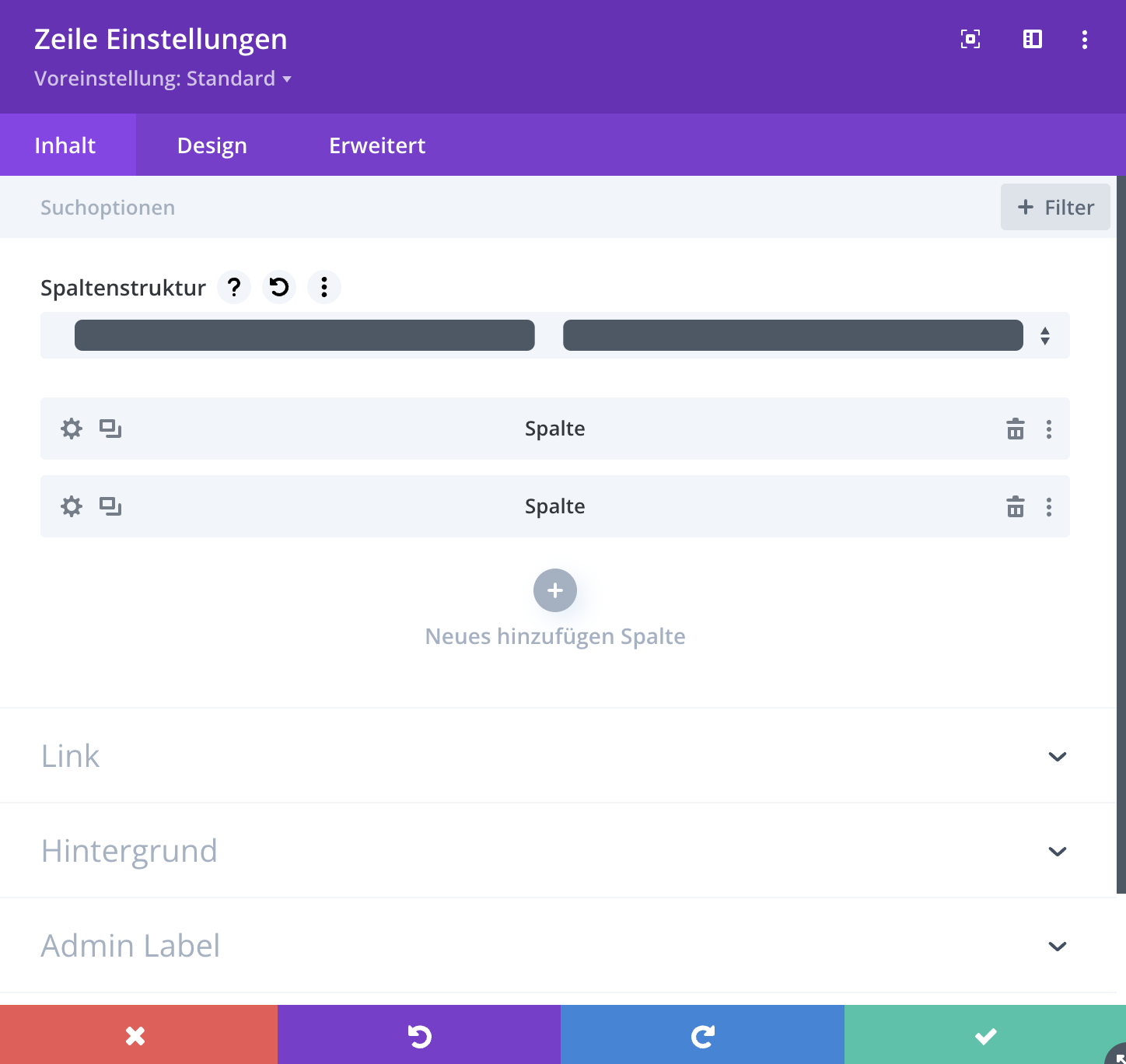
Einstellung der richtigen Spalte auswählen
Wenn du das kleinere Modul zum größeren unten oder zentriert ausrichten möchtest, gehe in die Einstellungen der kleineren Spalte (Inhalt – Spaltenstruktur)

Kleinere Spalte unten ausrichten
margin: auto auto 0;
richtet die kleinere Zeile am unteren Rand der größeren aus.