Farbe des Hintergrunds und der Schrift der Textmarkierung auf deiner Website ändern
Du möchtest die Farbe der Textmarkierung nicht in dem standardmäßigen blau lassen, sondern an dein Design anpassen?
Hier zeige ich dir, wie du die Farbe des Hintergrunds und der Schrift einer Textmarkierung verändern kannst.
Kopiere den CSS-Code
/* Markierungsfarbe anpassen */
::selection {
background: #000000;
color:#FFFFFF;
}
Verändere die Farbwerte
#000000 ist zb. schwarz, #FFFFFF ist weiß.
Hier kannst du aus einer Farbpalette den Hex-Code deiner Farben wählen: https://www.color-hex.com/

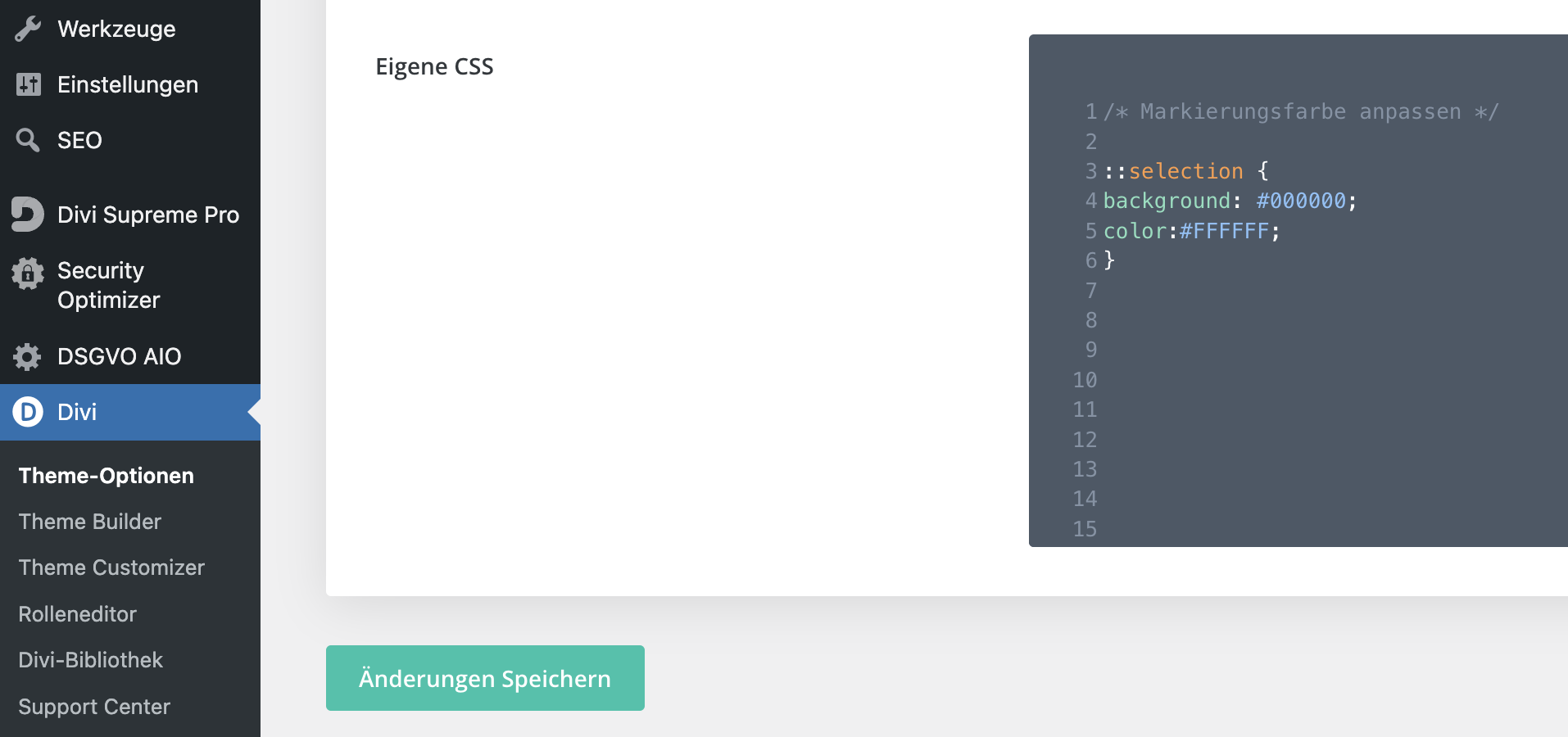
Code einfügen
Nun kannst du den Code auf deiner Seite einfügen. Gehe dazu im Dashboard auf Divi in die Theme-Optionen und füge den Code in das Feld Eigene CSS ein (ganz unten).