Kontaktformular mit Contact Form 7 und reCAPTCHA Spamfilter erstellen
Du möchtest ein Kontaktformular auf deiner WordPress-Seite erstellen oder hast bereits eins, erhältst aber viele Spamnachrichten?
Hier zeige ich dir, wie du mit dem Plugin Contact Form 7 und der Einbindung von reCAPTCHA ein schönes Kontaktformular erstellen kannst.
Installiere und aktiviere das kostenlose Plugin Contact Form 7
Gehe über dein Dashboard auf deine Plugins, installiere Contact Form 7 und aktiviere es.
Es erscheint das neue Feld Formulare in deiner Menüleiste.

Aktiviere einen SPAM-Filter
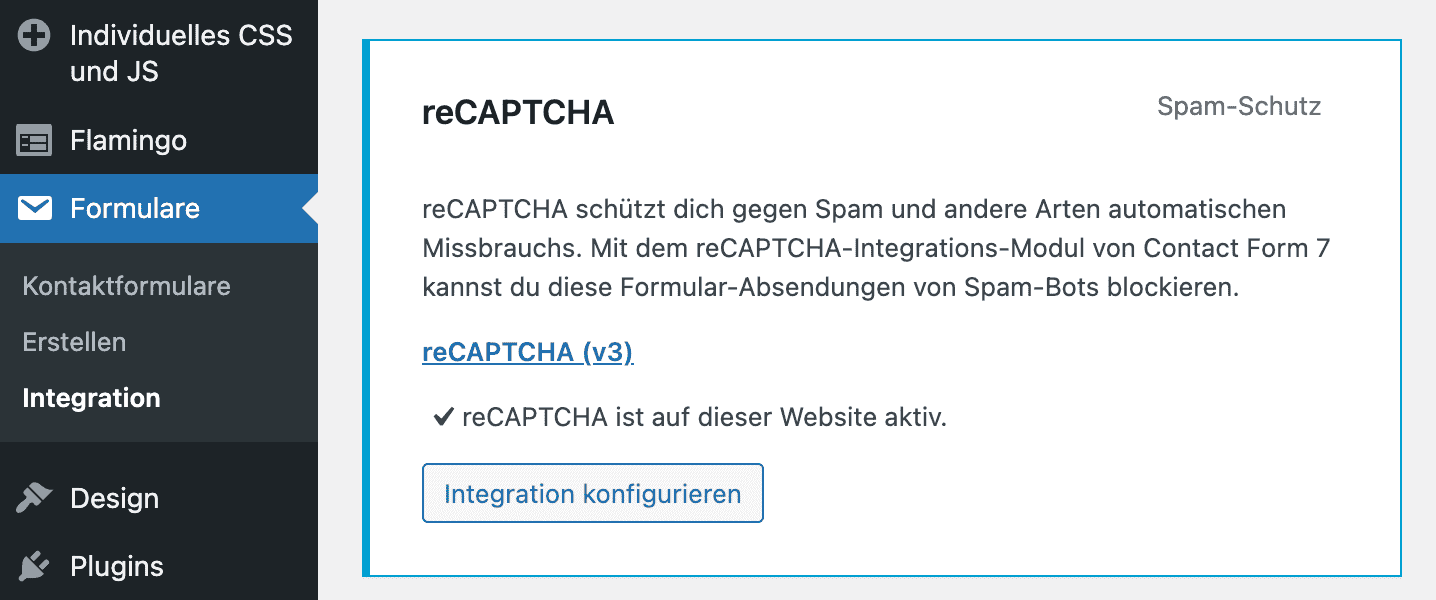
Gehe über dein Dashboard auf den neuen Punkt im Menü Formulare und klicke auf Integration.
Konfiguriere die Integration mit reCAPTCHA.
Dafür musst du (kostenlos) einen API Key erstellen.

reCAPTCHA API Key erstellen
Du benötigst einen Website-Schlüssel und einen geheimen Schlüssel.
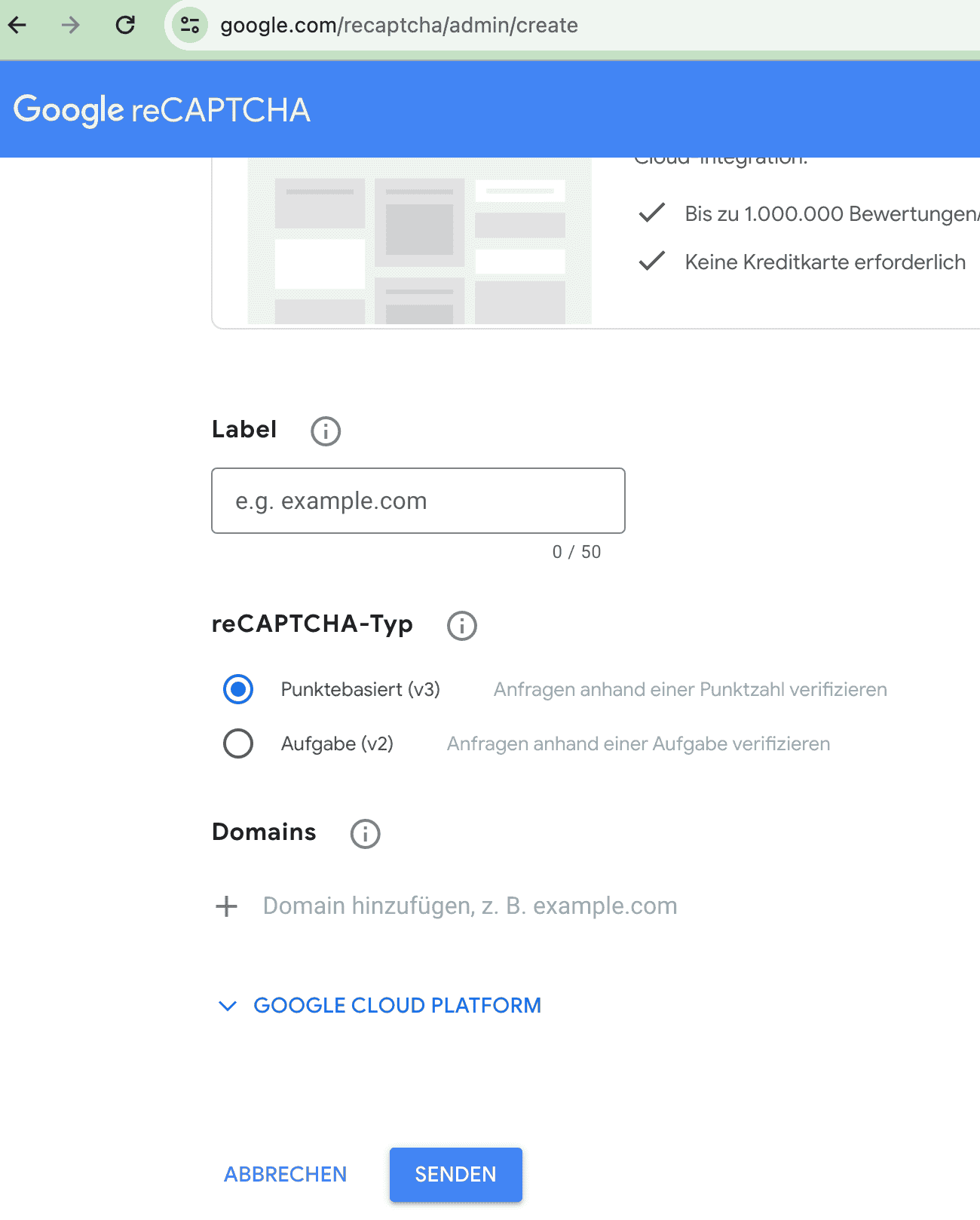
Unter diesem Link erhältst du sie
Label vergeben: dein-label
Recaptcha-typ: punktbasiert v3
Domain: dein-domain-name.de
Auf Senden klicken
Den Website-Schlüssel sowie den geheimen Schlüssel musst du dann kopieren und auf deiner Website unter Formulare Integration reCAPTCHA einsetzen.
Hier wird nochmal genauer erklärt wie du die API Keys erstellst

Kontaktformular erstellen
Nun kannst du die Vorlage für dein Formular erstellen.
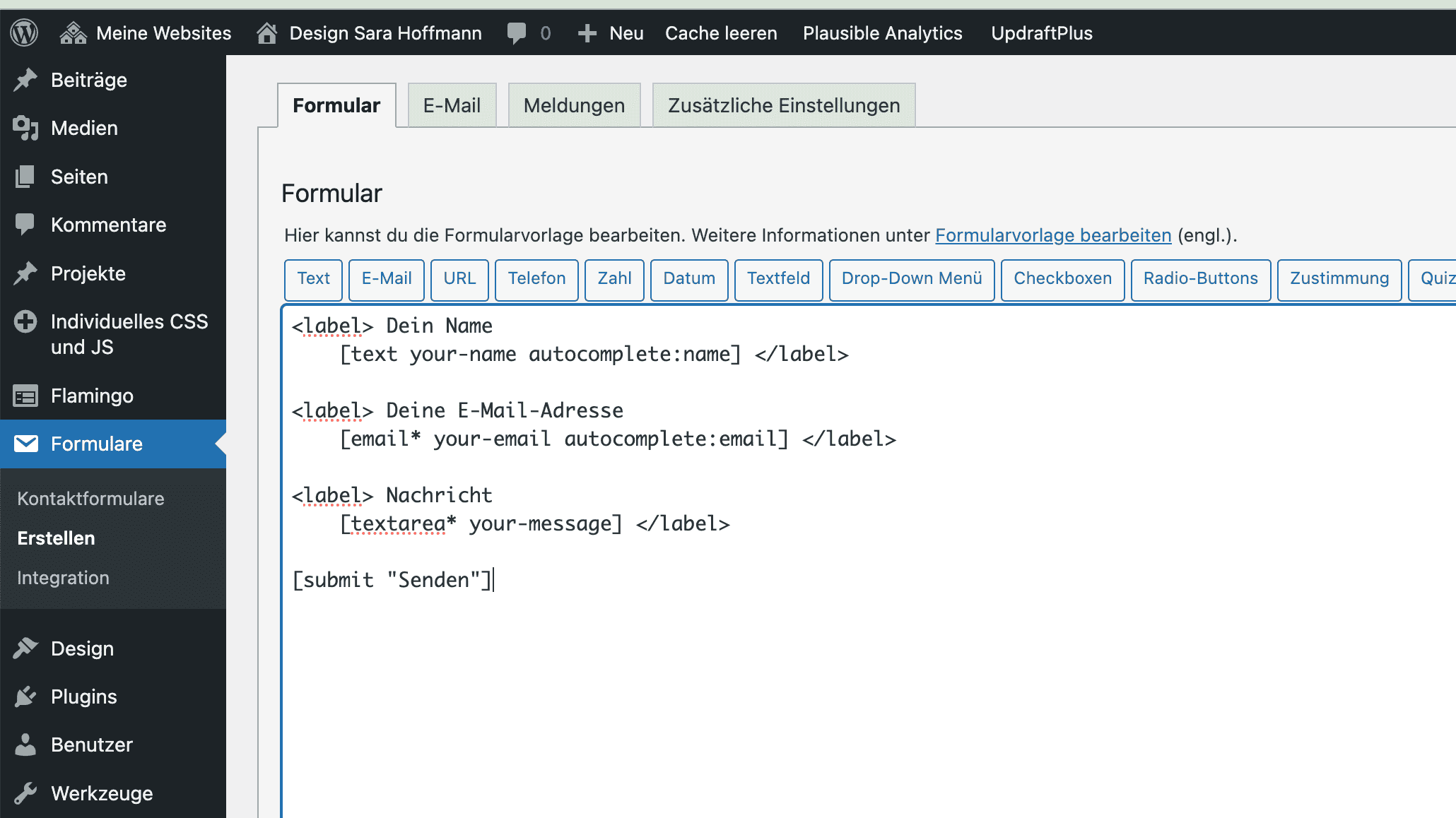
Klicke unter Formulare auf Erstellen

Felder im Kontaktformular
Gib einen Titel für dein Formular ein (nur intern sichtbar) und bestimme, welche Felder in deinem Formular erscheinen sollen. Du kannst weitere Felder hinzufügen, indem du auf die blau umrandeten Buttons klickst.
// Der kleine Stern bedeutet, dass dieses Feld ein Pflichtfeld sein soll und dementsprechend zwingend vom Absender ausgefüllt werden muss.
Tipp
Erstelle so wenige Felder wie möglich. Wichtig ist die Emailadresse und das Nachrichtenfeld.

Die Email an dich
Unter dem Reiter E-Mail kannst du die Vorlage der Nachricht an dich selbst gestalten, die du erhältst, wenn jemand das Kontaktformular ausfüllt.
Bedeutung der E-Mail-Tags:
Deine eigene Emailadresse: [_site_admin_email]
Absender*in Name: [your-name]
Absender*in Emailadresse: [your-email]
Absender*in Nachricht: [your-message]

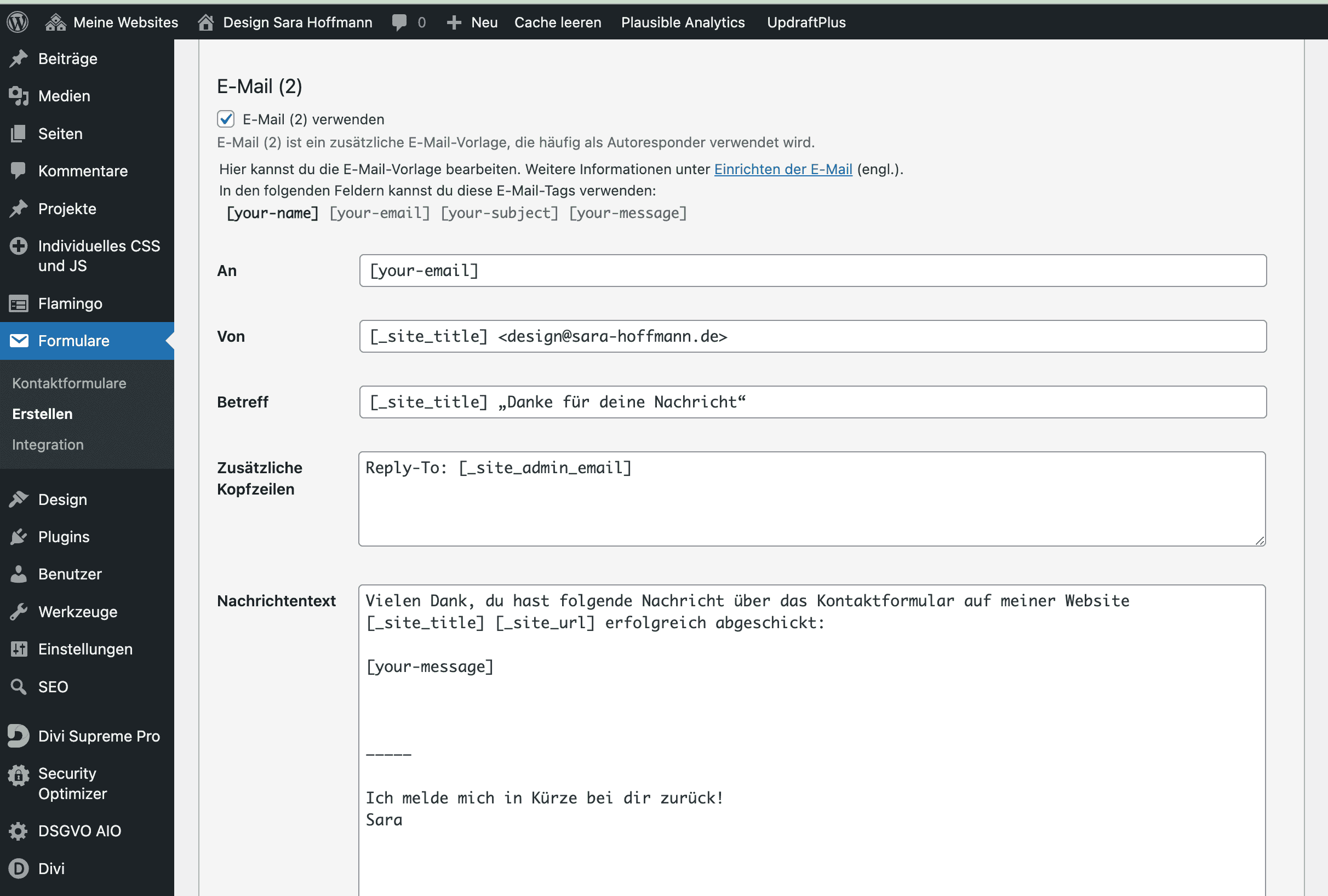
Email an den*die Absender*in
Optional kannst du eine Email (2) vorbereiten, die an den*die Absender*in der Nachricht geschickt wird, wenn er*sie das Kontaktformular ausgefüllt und abgeschickt hat.
Meldungen
Unter dem Reiter Meldungen kannst du Fehlermeldungen bearbeiten. Das sind die Texte, die dem*der Absender*in angezeigt werden, sollte er*sie beispielsweise keine Emailadresse eintragen, obwohl dies ein Pflichtfeld ist.
Speichern
Wenn du fertig bist, speichere das Kontaktformular mit Klick auf den Button Speichern.

Kontaktformular mit Supreme Module Lite
Wenn du die kostenlose Divi Erweiterung Supreme Module Lite hast, kannst du nun direkt eine Seite öffnen / erstellen, auf der du das Formular einsetzen möchtest, das Modul Supreme Contact Form 7 verwenden und einfach dein gespeichertes Formular auswählen.
//hier bekommst du die Divierweiterung: https://divisupreme.com/supreme-modules-lite-for-divi/

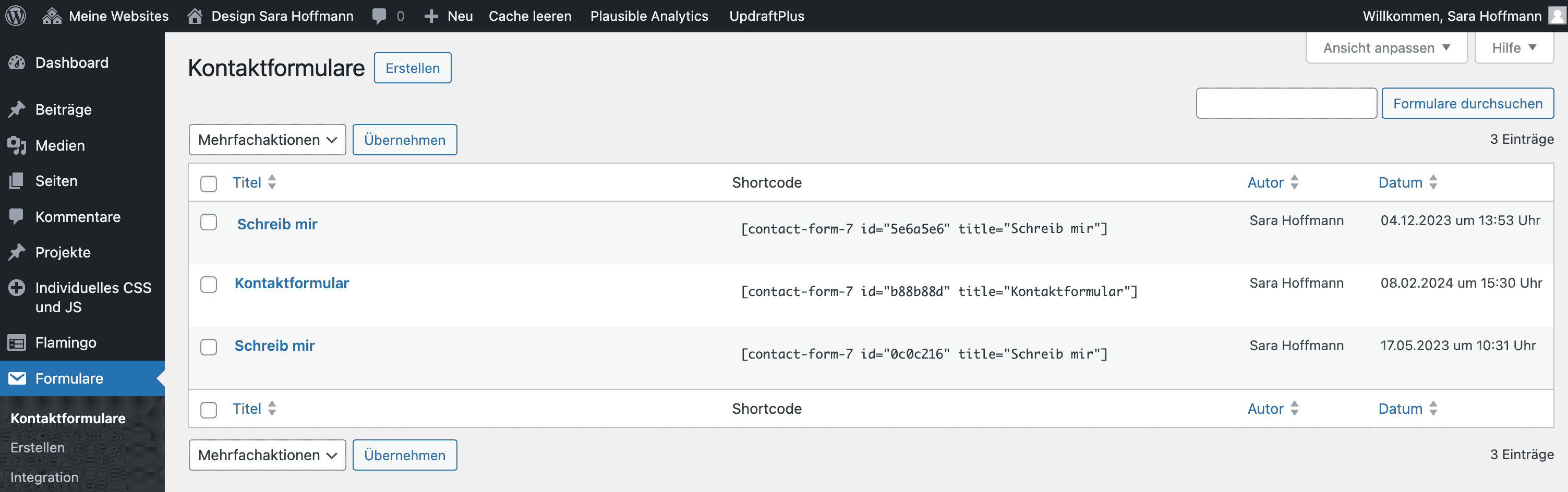
Shortcode des Kontaktformulars
Solltest du die Divi Erweiterung Supreme Modules Lite for Divi nicht haben, musst du dir vorher noch den Shortcode des soeben gespeicherten Kontaktformulars kopieren. Den Shortcode findest du im Menü unter Formulare Kontaktformulare

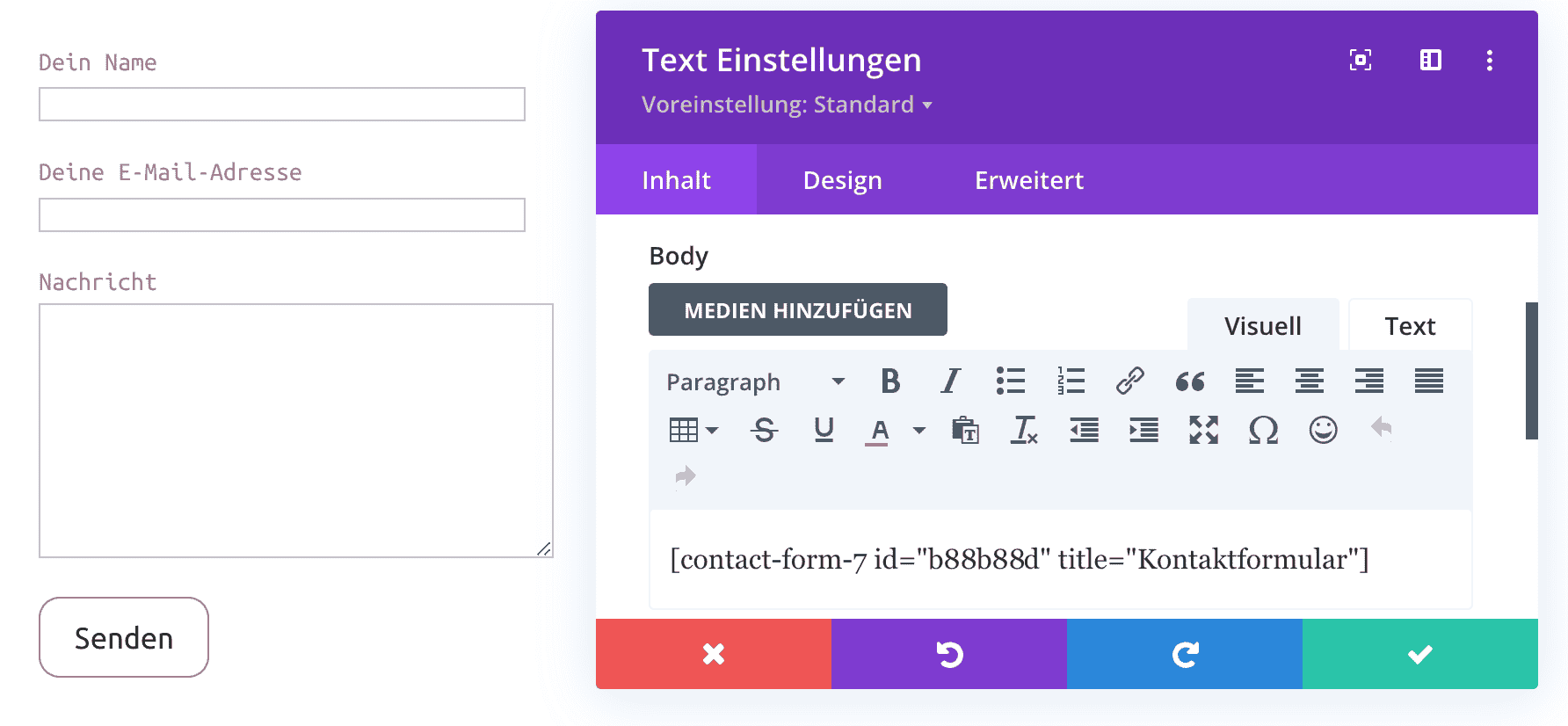
Shortcode in ein Textmodul einsetzen
Den Shortcode platzierst du an der gewünschten Stelle auf einer Seite einfach in einem Textmodul.
Testen
Nun teste dein Kontaktformular im nicht-eingeloggtem Zustand.

reCAPTCHA Logo ausblenden
Wenn du reCAPTCHA korrekt integriert hast, sollte unten rechts auf deiner Website ein Logo von reCAPTCHA erscheinen. Falls es dich stört, kannst du mit individuellem CSS Code das Logo ausblenden.
Füge dazu folgenden CSS-Code auf deiner Seite hinzu:
/* recaptcha logo ausblenden */
.grecaptcha-badge {
display:none;
}