Mehrzeiligen Text mit farbigem Hintergrund highlighten
Du möchtest, einen Text mit einer Hintergrundfarbe hervorheben?
So funktioniert es:

Erstelle ein Text Modul und bestimme ein Heading
Vergebe ein Heading, zb. H3

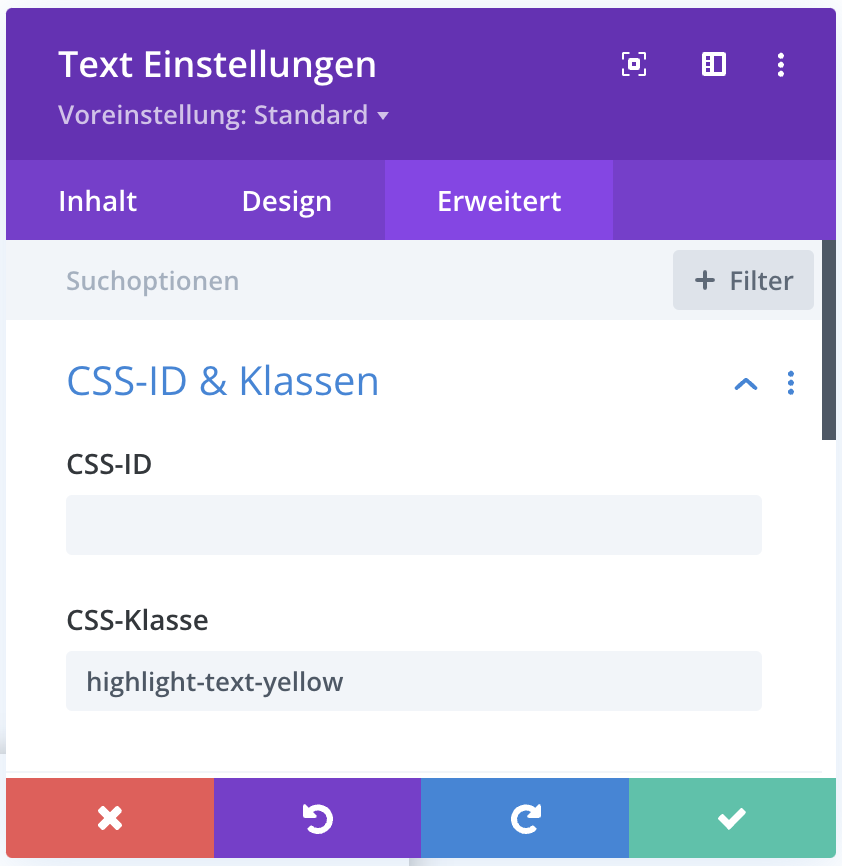
CSS-Klasse vergeben
Nenne die CSS Klasse highlight-text-yellow

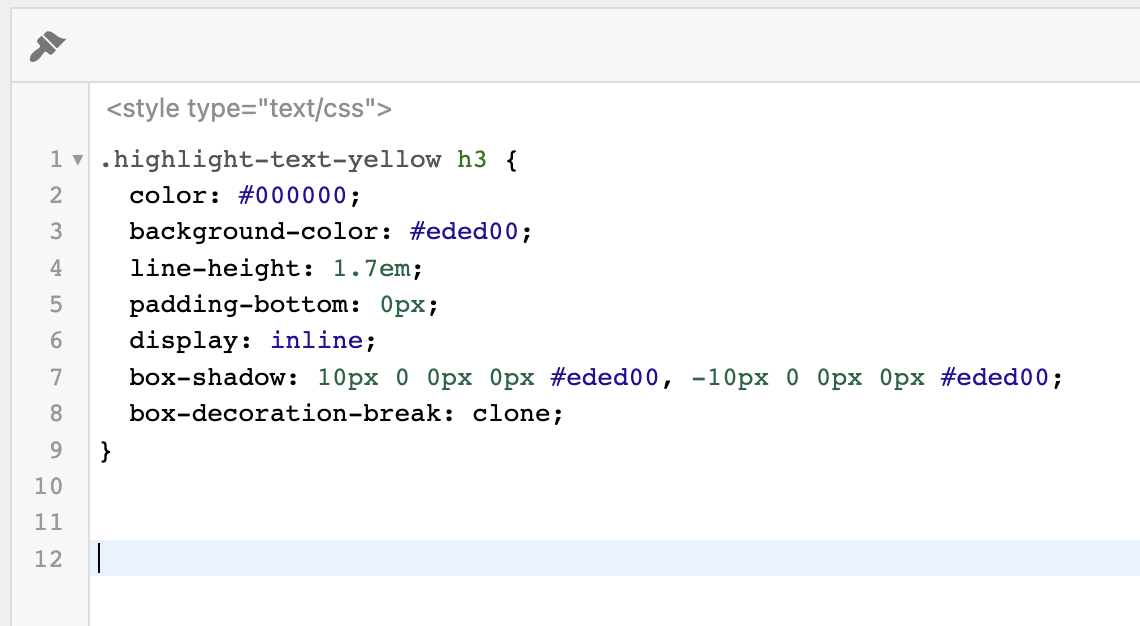
Copy Paste den Code
Du kannst den Code entweder mit Hilfe eines Plugins (zb. Simple Custom CSS and JS) einfügen, oder, wenn du ein Child Theme hast in das Feld "Eigene CSS" unter Divi – Theme-Optionen.
.highlight-text-yellow h3 {
color: #000000;
background-color: #eded00;
line-height: 1.7em;
padding-bottom: 0px;
display: inline;
box-shadow: 10px 0 0px 0px #eded00, -10px 0 0px 0px #eded00;
box-decoration-break: clone;
}
Die Schriftfarbe und Hintergrundfarbe kannst du hier anpassen. Wichtig ist, dass dieselbe Heading gewählt ist, wie du sie im Textmodul vergeben hast (im Beispiel hier H3).