Vertikales Zentrieren von Modulinhalten im Divi Builder
Du möchtest zwei unterschiedlich hohe Module vertikal zueinander zentrieren? So funktioniert es:
Die Spalte mit dem (Text-)Modul wurde vertikal zur daneben platzierten Spalte mit (Bild-)Modul zentriert. Schön!

CSS Code hinzufügen
Erstelle einen neuen CSS-Code
– Entweder mithilfe des Plugins Individuelles CSS und JS (Button: CSS-Code hinzufügen)
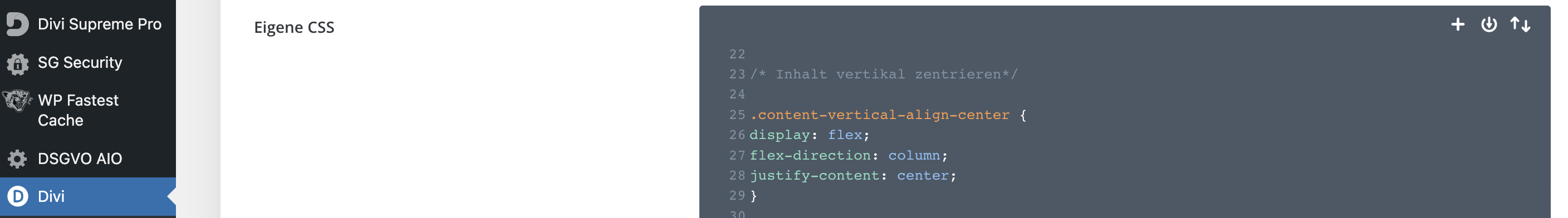
– Oder im DIVI Child Theme: DIVI – Allgemeines: Eigene CSS

Copy-Paste diesen CSS Code:
/* Vertikales Zentrieren von Elementen */
.vertikal-zentrieren {
display: flex;
flex-direction: column;
justify-content: center;
}

Zeileneinstellungen
Dann gehst du auf deiner Seite in die Zeileneinstellung (grün) derjenigen Zeile, in der zwei Module vertikal zentriert werden sollen und aktivierst unter Zeileneinstellung – Design: Spaltenhöhe ausgleichen

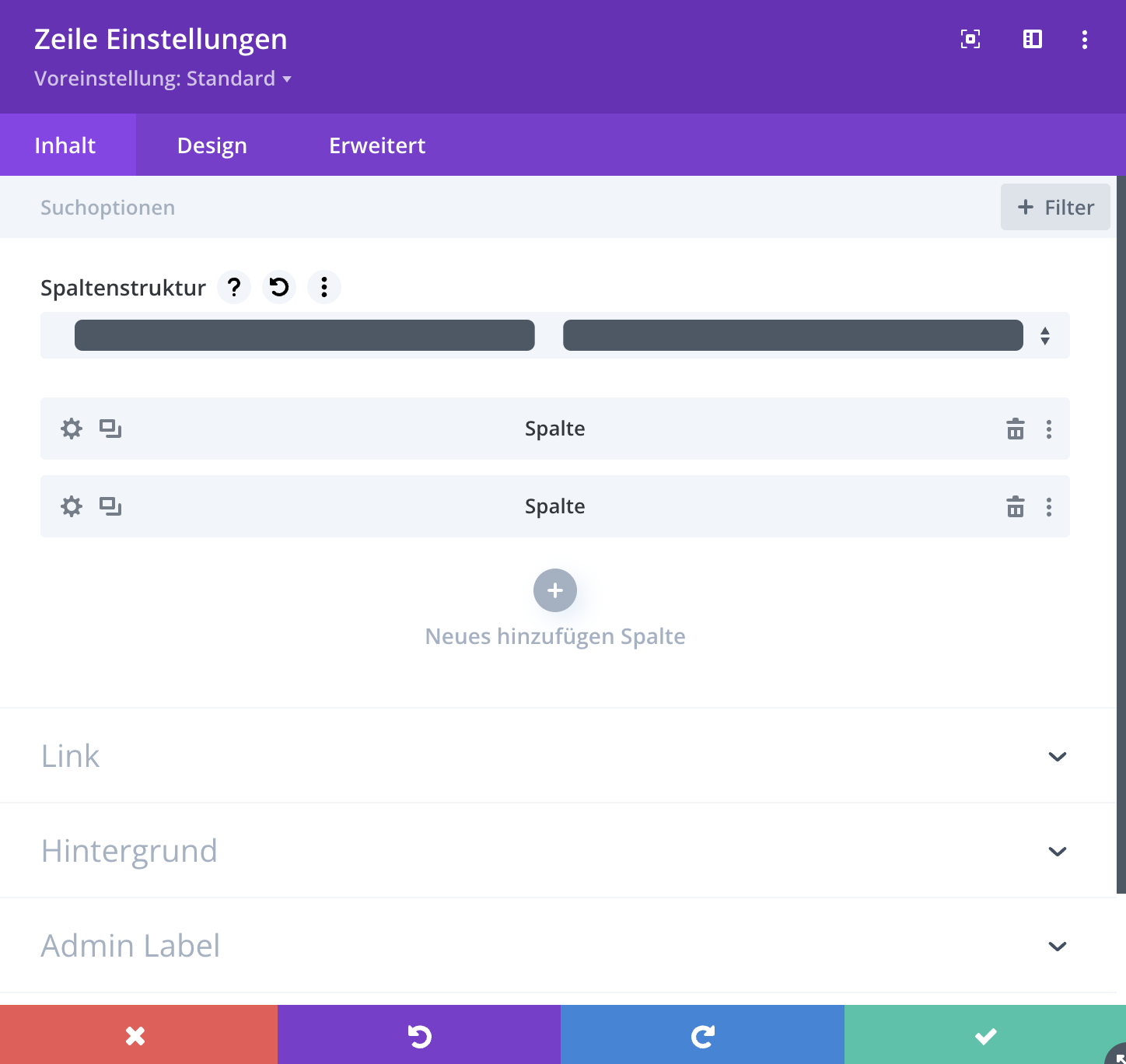
Einstellung der richtigen Spalte auswählen
In der Zeileneinstellung klickst du unter dem Reiter Inhalt in der Spaltenstruktur auf das Rädchen der Spalte, die kleiner ist.

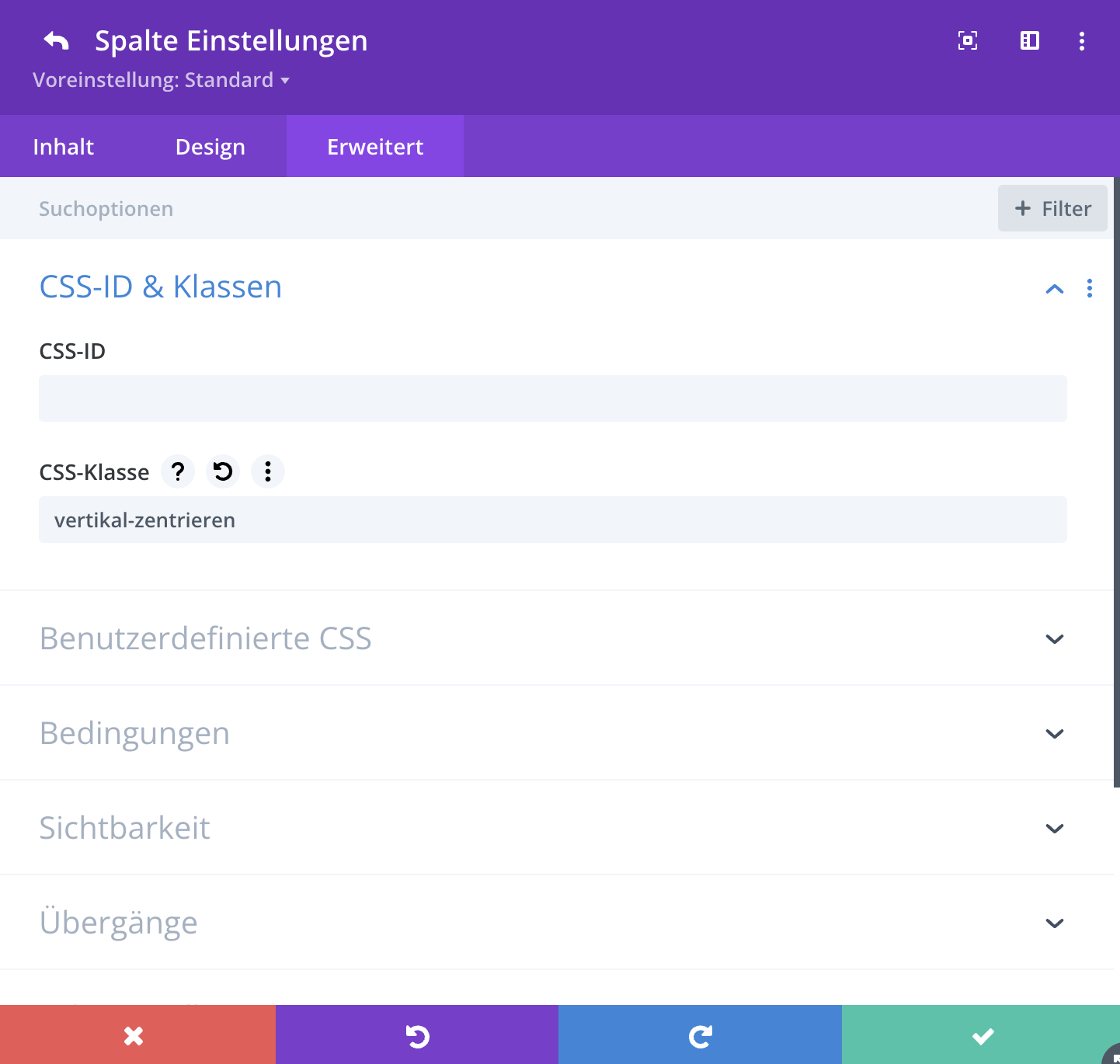
CSS-Klasse: vertikal-zentrieren
In den Einstellungen der Spalte die kleiner ist, schreibst du unter Erweitert im Reiter CSS-ID & Klassen in das Feld CSS-Klasse: vertikal-zentrieren